-
[HTTP2 In Action] 5. 서버 푸시의 구현책/HTTP2 In Action 2025. 4. 8. 11:02

서버 푸시의 개념과 사용하는 이유

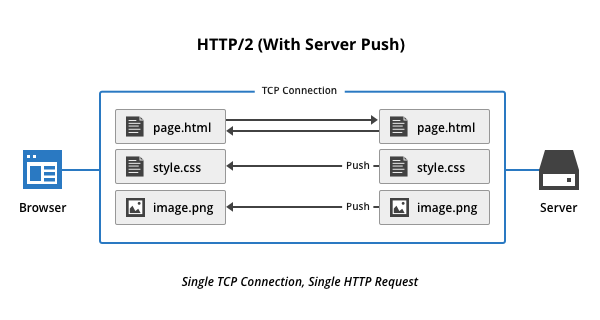
출처: cloudflare blog HTTP/2 서버 푸시를 사용하면 클라이언트가 요청하지 않은 추가 리소스를
서버가 클라이언트로 보낼 수 있다.
이런 서버 푸시를 사용하는 이유는 라운드 트립을 줄여서
렌더링을 시작할 수 있게 하기 위함이다.
라운트 트립(Round-trip)은 클라이언트와 서버간의 데이터 왕복 과정이다.
브라우저는 리소스를 받아야 렌더링을 시작한다.
index.html 을 받아 파싱하여 만난 link 나 src 의 src 로 css 나 js 를 다시 서버에 요청을 하는데
index.html 을 전부 전송받고 나서야 이 둘을 요청하기 때문에 라운드 트립이 추가되는 것이다.
HTTP/2 는 엄밀하게는 양방향 통신이 아니다.
서버 푸시는 브라우저의 요청에 대한 추가 응답을 주는 것으로
서버가 브라우저가 필요할 것으로 생각되는 리소스를 추가 응답으로 보내는 것이다.
물론 index.html 에 style 등으로 인라인해서 보내면
라운드트립은 줄어드나 캐싱에 불리해지는 것은 이전에 설명했다.
HTTP/2 푸시 방식
1. 웹 서버에 기술하는 방식
server { listen 443 ssl http2; ssl_certificate path/to/ssl.pem; ssl_certificate_key path/to/ssl.pem; root /var/www/html; location = /demo.html { http2_push /style.css; http2_push /image1.jpg; http2_push /image2.jpg; } }웹 서버 설정에서 특정 요청에 대해서 어떤 리소스들을 푸시할지 기술 하는 것
장점: 빠르다
단점: 웹 서버를 직접 수정해야 된다2. 앱 서버(WAS 서버)에서 Link 헤더를 사용하는 방법
var builder = req.newPushBuilder(); ... builder.path(s).push();앱 서버에서 응답할 때 Link 헤더에 푸시할 리소스들을 기술하는 방법
장점: 어떤 리소스들을 푸시할지 앱 서버가 결정한다.
단점: 본 요청에 대한 리소스를 모두 처리한 후에서야 웹 서버가 푸시할 리소스들을 알 수 있다.3. Early hint(103)을 사용하는 방법
103 Early Hint Link: </style.css>; rel=preload; as=style요거는 본 요청을 응답하기 전에 푸시할 시소스들을 먼저 웹 서버에 응답하는 것
장점: 본 요청에 대한 리소스를 모두 처리하기 전에 먼저 줘서 더 빠르다.
단점: 앱 서버가 이를 지원해야된다. 웹 서버도 마찬가지다.푸시된 리소스는 어디에 저장될까?

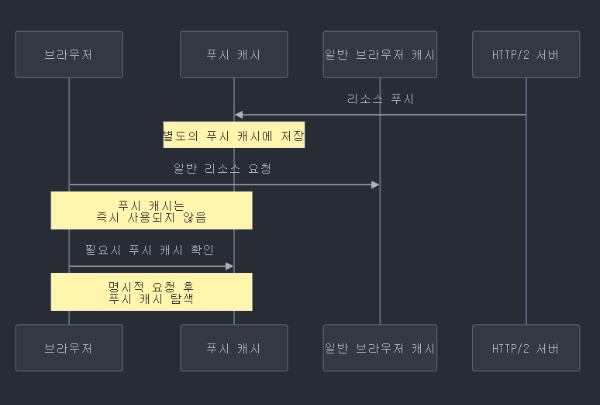
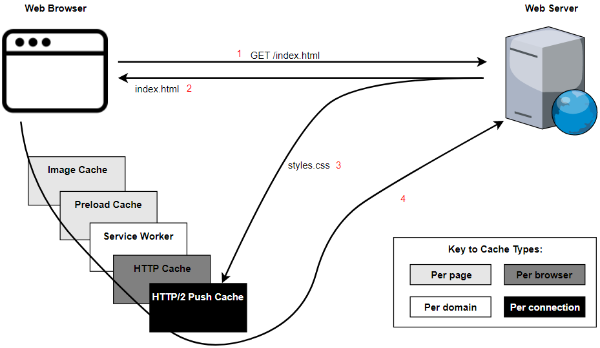
위 그림처럼 HTTP2 의 서버 푸시된 리소스는
일반 브라우저와 달리 푸시 캐시라는 곳에 저장된다.
저장 위치는 메모리이다.
이 푸시 캐시를 활용하려면
먼저 크로미움 기반 브라우저는 신뢰하지 않는 인증서에 대한 캐시는 사용하지 않는다.
다른 브라우저의 경우에서도 푸시 캐시에 있는 리소스가 더 최신이더라도,
HTTP 캐시에서 리소스가 있다면 그것을 더 선호한다고 한다.
따라서

다른 캐시들이 전부 없을 때나 사용될 수 있다.
사용하기가 쉽지 않다.
서버 푸시의 근본적인 문제
이 서버 푸시의 근본적인 문제가 있는데
서버 입장에서 웹 브라우저의 캐시 상태를 모르기 때문에 어떤 리소스들을 보내야 할지, 말아야 할지 모른다는 것이다.
해결 방안
1. 서버에서 각 세션에 대해 내가 뭘 전송했었는지를 기록한다.근데 이건 서버에서 무엇을 전송했는지에 대한 기록이지 브라우저의 캐시 상태는 모른다.
결국은 캐시 다이제스트를 활용해야 한다.
캐시 다이제스트
캐시 다이제스트는 브라우저 캐시에 무엇이 있는지를 브라우저가 서버에게 알려주는 것이다.
2. 서버가 쿠키에다가 내가 뭘 전송했는지를 보내고 브라우저는 쿠키에 기록한다. 그리고 다음 요청에 쿠키를 같이 요청한다.
쿠키와 캐시의 생명주기가 다를 수 있다.
3. 캐시와 생명주기가 같은 데이터를 쓴다.
사생활 문제가 있을 수 있다.
HTTP2 푸시와 프리로드
항상 그런건 아니지만 HTTP/2 푸시는 의도한 대로 작동하는 경우조차 많은 미묘한 뉘앙스를 갖는다.
이 HTTP2 푸시는 주의해서 써야하는 점은
브라우저가 사용하지 않는 리소스의 경우에는
개발자 도구를 통해서도 보이지 않는다.
자원이 낭비되고 있음에도 알아차리기가 쉽지 않은 것이다.
이런 푸시된 캐시의 활용 방안은 향후 캐시 다이제스트가 표준화가 된다면 해결될 수도 있는 문제이다.
그럼 이 표준화가 될 때까지 프리로드로 만족해야하냐는 말이 있다.
프리로드
프리로드는 브라우저가 페이지에 어떤 리소스가 필요하다는 것을 발견할 때까지 기다리는 대신
브라우저에게 그 사실을 알려주는 방법이다.
<link rel="preload" as="script" href="important.js"> <link rel="preload" as="style" href="basic.css">이 프리로드에서는 as 속성이 중요하다.
이 as 를 빼면 프리로드 힌트가 무시되거나 리소스가 두 번 다운로드될 수 있다.
103 Early Hints 와 같이 활용하면
서버 푸시만큼 빠르진 않지만 그래도 빠르게 리소스를 전달할 수 있다.
하지만 아직 103 을 지원하는 브라우저는 많지 않다고 하고
이것이 지원될 때 쯤이면 과다 푸시 문제도 캐시 다이제스트나 비슷한 기법으로 활용될 것이라고 한다.
프리로드의 장점과 단점
장점
- 브라우저가 캐시에 무엇이 있는지 알고 요청을 보낼지 여부를 결정하는데 그 지식을 적절히 사용한다.
- 프리로드를 사용해 다른 도메인에서 리소스를 로드할 수도 있다.
- 크롬 개발자 도구는 프리로드된 모든 요청을 리소스 사용 여부와 관계없이 표시한다.
단점
- 서버 푸시만큼 빠르지 않다.
- 지원하지 않는 브라우저가 많다.
요약
- HTTP/2 서버 푸시를 사용하면 클라이언트가 요청하지 않더라도 서버에서 먼저 리소스를 보내줄 수 있다.
- 서버 푸시 방법은 웹서버에 기술하거나, was 서버에서 link 헤더를 사용하거나 103 Early Hints 를 사용할 수 있다.
- 서버 푸시된 리소스는 푸시 캐시라는 곳에 저장되며 우선순위가 가장 낮고 사용되지 않는다면 개발자도구에서도 볼 수 없다.
- 서버 푸시는 캐시 다이제스트를 활용하면 단점을 보완할 수 있다.
- 프리로드를 활용하면 서버 푸시의 단점을 보완할 수 있다.
- 아직 103 를 지원하지 않는 브라우저가 대부분이고 프리로드도 지원하지 않는 브라우저도 많다.
'책 > HTTP2 In Action' 카테고리의 다른 글
[HTTP2 In Action] 4.2. HTTP/2 프로토콜 기초 - 프레임의 구조 (0) 2025.03.31 [HTTP2 In Action] 4.1. HTTP/2 프로토콜 기초 - 왜 HTTP/1.2 가 아니고 HTTP/2 일까? (0) 2025.03.13 [HTTP2 In Action] 3. HTTP2로 업그레이드 여정 (0) 2025.03.10 [HTTP2 In Action] 2. HTTP1.1 의 근복적인 성능 이슈와 우회 방법 (1) 2025.03.07 [HTTP2 In Action] 1. http의 역사와 https (0) 2025.02.16